| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 도트
- Pixelart
- 채색
- 멋쟁이사자처럼
- 인디게임 개발
- 서포터즈
- 드로잉
- 드로잉 연습
- 개발
- 자원순환보증금관리센터
- layer
- 픽셀아트
- Aseprite
- pixel art
- 픽셀 아트
- TOOL
- menu
- 기초
- 스마일게이트
- 연습
- photoshop
- 반환원정대
- 에이세프라이트
- COSMO
- 노하우
- 포토샵
- 애니메이션
- 도트공부
- 장학팀
- 모작
- Today
- Total
목록픽셀 아트 (23)
소소한 나의 하루들
 [드로잉] 알아두면 분명 쓸모있는 유용한 기능, 주의할 점
[드로잉] 알아두면 분명 쓸모있는 유용한 기능, 주의할 점
이번에 드로잉 작업을 여러 번 해보면서, 여러 피드백과 그리면서 이건 주의해야겠다, 이건 유용한 기능이니 잘 알아두자.. 등등에 대해서 좀 알게되었다. 이렇게 드로잉 작업을 하면서 틈틈히 알게된 점을 모아서 글을 작성해서 기록으로 남겨두는 것은 나중에도 찾아볼 수 있고, 가끔씩 상기시킬 수 있으니 아주 좋은 습관이 된다. ▪ 선택영역 지정 후, Ctrl+U 유용 선택영역에 대해 색도(H: Hue)/채도(S: Saturation)/명도(V: Value)/투명도(A: Alpha)를 조절해줄 수 있는 기능이다. 이 기능을 알았다면, 작품에서 색도를 조절하여 표현해줄 수도 있었을 것이다. 그리고 그동안 하나하나 픽셀단위로 불투명도를 조절하여 색을 덧칠해주는 방식을 사용했었는데, 투명도를 조절하여 이를 조절해줄 ..
 [드로잉] 16가지 자연계 속성 오브( 16 Orbs of Natural attributes)
[드로잉] 16가지 자연계 속성 오브( 16 Orbs of Natural attributes)
이번 작품은 256*256 Size로 만들었다. 이번에는 각 원소별.. 사실 원소는 아니지만, 여러 게임에서 흔히 쓰이고 있는 자연계 속성별 원소 오브를 그려보았다. https://youtu.be/Nr0vrf6vOaQ 위 유튜브 영상을 많이 참고해서 그렸다. 자연계 속성은 하나 당 64*64 Size로 16개로 정했다. 결과적으로 256*256 (4x4|64x4=256) Size의 작품이다. 불(Fire) / 물(Water) / 바람(Wind) / 땅(Earth) / 나무(Tree) / 어둠(Dark) / 빛(Light) / 독(Poison) / 생명(Life) / 눈(Snow) / 용암(Lava) / 공기(Air) / 번개(Thunder) / 구름(Cloud) / 밤(Night) /낮(Day) 아무래도..
 [드로잉] 검투장 출전을 기다리고 있는 중세 기사
[드로잉] 검투장 출전을 기다리고 있는 중세 기사
이번 작품은 256*299 Size의 Canvas이다. 처음으로 인물 작품을 그려봤다. 인물로 어떤 소재를, 어떤 크기로 그리면 좋을까 고민해보았다. 내가 여백에 색을 채워넣을 때 아직 브러쉬 조작도 미숙하고 브러쉬 조작 도중 가끔 공백으로 색을 못 채우는 실수가 잦다는 것을 기억했다. 이를 연습할 수 있게끔 조금은 복잡한 인물을 그리면 좋겠다 싶어 라는 주제를 선정하였다. 우선 구글에서 중세 기사 이미지가 어떤 것이 있는지 찾아봤다. https://www.donga.com/en/article/all/20210810/2845177/1 Armors and their design The armors of a medieval knight are one of the most popular collections ..
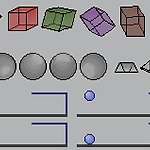
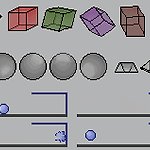
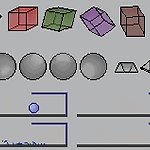
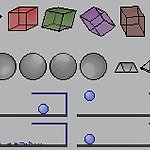
 [드로잉] 여러 구도에서 본 정육면체, 여러 방향에서 빛 반사되는 쇠 공, 4가지 물리 현상을 표현한 공
[드로잉] 여러 구도에서 본 정육면체, 여러 방향에서 빛 반사되는 쇠 공, 4가지 물리 현상을 표현한 공
본 작품은 254*159 Size의 Canvas다. 원래 처음 계획 상으로는 인물을 그려볼 차례였으나, 내가 명암과 여러 구도, 물리법칙에 따른 애니메이션 구성 등에 대해 좀 더 익혀볼 필요가 있다고 느꼈다. 음... 색 조합에 대해서도 공부해볼 예정이다. 저번 풍경 작품에서 벽지와 바닥 간 색을 어떻게 배정해야할지 고민을 정말 오랫동안 했다. 이제부터는 유튜브 강의도 좀 참고하면서 배워볼 생각이다. 혼자 머릿속으로 생각만 했던 것을 어떤 기초 없이, 이론 없이 바로 그려보려니 어려운 것 같다. 강의를 참고하면서 연습하면 더 도움이 될 것이다. 그래서 3가지(정확히는 4가지) 여러 사물들과 4가지 동작을 표현한 모션을 구성해봤다. 우선 이렇게 스캐치를 해주었다. 정육면체에는 다양한 색상으로 어느정도 명암..
 아이디어 저장소.
아이디어 저장소.
여러 피드백이나, 아이디어, 소재나 여러 주문 사항에 관한 정보와 이야기를 받습니다. ※ 이 글은 추후에 제대로 정리해서 수정하겠습니다.
 [드로잉] 활기찬 대화를 나누는 용병들의 술집.
[드로잉] 활기찬 대화를 나누는 용병들의 술집.
200*100 Size의 Canvas다. 풍경? 풍경이라고 생각하면 될 것 같다. 네이버 웹툰 분위기를 살린 용병들의 술집을 표현해보고 싶었다. 우선 처음이지만, 그래도 스케치하는 부분에 있어서는 그렇게까지 어렵지는 않았다. 우선 용병들이 앉을 탁자와 요즘 Pub같이 주문을 받는 공간, 그리고 창문을 만들어주었다. (술집 내부 풍경은 Background' Layer에다가 그렸다.) 여기까지만 해도 엄청 잘 그린 것 같은데... 괜히 뿌듯했다. 사실 도형 툴 이용해서 원 그려주고, 직선 툴 이용해서 그려주면 되는 부분이라 생각보다는 어렵진 않았다. 레이어를 나눠서, 밤하늘(Background), 술집 안 배경, 사물들, 사람들 이렇게 총 4개의 레이어를 나눠주었다. 그 다음 탁자, 선반 위에 물건들을 놓아..
 [드로잉] Aseprite 알아보기 - Palette.
[드로잉] Aseprite 알아보기 - Palette.
Aseprite를 제대로 활용하기 위해서 Palette 및 다양한 Tool에 대해서 알아보자. Canvas에 그려가면서, 해볼 생각이다. +여기에 애니메이션 제작법이나.. (Layer, Frame을 포함한) 타임라인 등을 추가로 공부할 예정이다. 그 다음 제대로 하나하나 그리는 스타일, 캔버스 크기, 소재 등을 바꿔가면서 그려볼 계획이다. 이렇게 점점 내 드로잉 스타일이나 습관이나 하나하나 구체화해나가야겠다. Sprite를 생성하면 3가지 부분으로 나뉘어서 보일 것이다. 가장 좌측의 Palette, 우측의 큰 비중을 차지하는 Canvas, 우측 하단부의 Timeline 이렇게. 우선, 오늘은 Palette에 대해서 알아본다. Palette는 브러쉬의 색상을 변경할 수 있는, 말 그대로 여러 색상들이 있는..
 [드로잉] Aseprite 알아보기 - Menu(4).
[드로잉] Aseprite 알아보기 - Menu(4).
※본 글은 추가적으로 계속 업데이트 될 예정이다. *최종 업데이트: 2021.11.04.(version 1.2.30) 이제 마지막으로 View, Help 메뉴에 대해서 알아보자. View 메뉴는 보는 방식이나 시점과 관련된 메뉴, Help 메뉴는 도움말과 같이 도움을 얻고자 할 때 참고할 수 있는 메뉴이다. Aseprite으로 작업을 할 때 좀 더 디테일하고 작은 부분에 다양한 것들을 표현해야 할 경우, 이를 확대하거나 시점을 달리하여 확인해가면서 작업하는게 중요하다고 생각하는데, 그런 부분에서 잘 알아두면 디테일한 작업을 할 때 좋을 것이다. 이전과 마찬가지로 동일한 Sprite를 생성한다. 각 메뉴에 대해 간략하게 설명하고 각 메뉴-탭의 주요 기능에 대해 기술한다. ▪View(메뉴) View 메뉴는 ..
 [드로잉] Aseprite 알아보기 - Menu(3).
[드로잉] Aseprite 알아보기 - Menu(3).
※본 글은 추가적으로 계속 업데이트 될 예정이다. *최종 업데이트: 2021.11.04.(version 1.2.30) 이제 File, Edit, Sprite, Layer 메뉴까지 알아봤다. 이번에는 Frame, Select 메뉴를 알아본다. 간략하게 Frame 메뉴는 애니메이션을 만들 때 필요한 기능, Select 메뉴는 특정 영역을 선택하는데 초점이 맞춰진 기능이다. File, Edit, Sprite, Layer 등 모든 메뉴 하나하나가 굉장히 유용하고 필수적인 기능들로 구성되어서, 이렇게 모든 메뉴에 대해서 대략적인 기능들을 알아보고 넘어가는 것은 Aseprite를 사용하는데에 굉장히 도움이 될 것이라고 생각한다. 또 유튜브나, 관련 커뮤니티나 여러 사람들에게 물어봐도 "잘 안쓰는 기능이다"라고 답변..
 [드로잉] Aseprite 알아보기 - Menu(2).
[드로잉] Aseprite 알아보기 - Menu(2).
※본 글은 추가적으로 계속 업데이트 될 예정이다. *최종 업데이트: 2021.11.03.(version 1.2.30) Aseprite의 메뉴-File, Edit을 알아봤다. 이번 글에서는 Sprite, Layer 메뉴에 대해서 알아보겠다. 확인해보니, 기능이 워낙 다양하고 또 메뉴에 설명한 기능 이외에 범용적으로 활용 가능한 경우가 많아서 이는 실제 써보면서 겪어봐야 제대로 알 수 있을 것 같다. 그 과정에서 알게 된 추가로 쓸 수 있는 경우나, 기능들은 추후에 업데이트 할 생각이다. 이전과 동일하게 같은 설정(앞 글 참고)의 Sprite Sheet을 생성해준다. 이전 글과 마찬가지로, 각 메뉴에 대해 간략하게 설명하고 각 메뉴-탭의 주요 기능에 대해 기술한다. ▪Sprite(메뉴) Sprite Shee..
