| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 픽셀 아트
- 장학팀
- 채색
- 반환원정대
- 도트공부
- layer
- 인디게임 개발
- 연습
- TOOL
- photoshop
- menu
- 노하우
- 드로잉 연습
- 픽셀아트
- 포토샵
- 개발
- pixel art
- COSMO
- 서포터즈
- 스마일게이트
- Pixelart
- Aseprite
- 도트
- 에이세프라이트
- 모작
- 멋쟁이사자처럼
- 애니메이션
- 자원순환보증금관리센터
- 드로잉
- 기초
- Today
- Total
목록애니메이션 (6)
소소한 나의 하루들
 [드로잉] 활을 쏘고 칼을 휘두르는 아프리카 전통 부족 여전사
[드로잉] 활을 쏘고 칼을 휘두르는 아프리카 전통 부족 여전사
이번 작품은 250*180 Size이다. 오늘은 정말 Frame을 많이 사용해서 드로잉 연습을 했다. 최종 결과물을 보니 총 41개의 Frame을 사용했는데, 그만큼 각 동작 하나하나와 특정 동작에서의 딜레이도 고려해서 Frame을 구성했다. 결과물은 생각 이상으로 만족스럽다. 인물을 그리는 연습을 하고 싶은데 어떤 소재가 있을까.. 고민하다가 아주 예전에 내가 그림 실력이 좋다면 이런 그림을 한번 그려보고 싶다. 하는 상상을 해왔던 것을 생각했다. 여러 가지 소재와 아이디어가 있는데, 이건 그 중 하나다. Aseprite를 갖고 컴퓨터_마우스를 통해 그리는 그림은 여러 장의 종이도 필요없고, 붓이나 연필같은 별도의 준비도구도 필요없다. 그저 컴퓨터, 마우스, 키보드 그리고 Aseprite만 있으면 끝이..
 [드로잉] 지하철 타며 이어폰으로 음악듣는 사람
[드로잉] 지하철 타며 이어폰으로 음악듣는 사람
300*200 Size의 작품이다. 우선.. 정말 안타까운 실수로 타임랩스 형식 기록물을 남기려다가 페인트 툴을 잘못 클릭하는 바람에 ase파일 저장없이 gif 파일만 남기고 기록, 파일을 싹 날려버렸다.. OTL 다음에는 진짜 진짜 주의해서 페인트 툴이 활성화되어있는 상태로 Ctrl+Z&Ctrl+Y를 응용한 타임랩스 제작 과정 기록물은 시도하지 말아야겠다. 그래도 남은 gif 파일을 살려서 그나마 마무리짓기는 했지만.. 너무너무 아쉬울 따름이다. 이번 작품은 그런 이유로.. 스캐치 자료도 없고, 작업과정 타임랩스 기록물도 없다. 그냥 작품만 남았다..ㅎㅎ 그래도 열심히 공들여서 만든 작품인데 작업과정이나 그런.. 일련의 어떠한 자료도 남지 못했다는게 아쉽다. (움짤을 살려 만든 ase파일은 남았지만) ..
 [드로잉] 여러 구도에서 본 정육면체, 여러 방향에서 빛 반사되는 쇠 공, 4가지 물리 현상을 표현한 공
[드로잉] 여러 구도에서 본 정육면체, 여러 방향에서 빛 반사되는 쇠 공, 4가지 물리 현상을 표현한 공
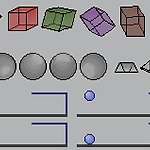
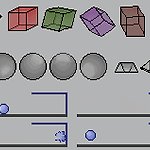
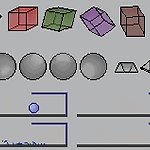
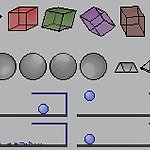
본 작품은 254*159 Size의 Canvas다. 원래 처음 계획 상으로는 인물을 그려볼 차례였으나, 내가 명암과 여러 구도, 물리법칙에 따른 애니메이션 구성 등에 대해 좀 더 익혀볼 필요가 있다고 느꼈다. 음... 색 조합에 대해서도 공부해볼 예정이다. 저번 풍경 작품에서 벽지와 바닥 간 색을 어떻게 배정해야할지 고민을 정말 오랫동안 했다. 이제부터는 유튜브 강의도 좀 참고하면서 배워볼 생각이다. 혼자 머릿속으로 생각만 했던 것을 어떤 기초 없이, 이론 없이 바로 그려보려니 어려운 것 같다. 강의를 참고하면서 연습하면 더 도움이 될 것이다. 그래서 3가지(정확히는 4가지) 여러 사물들과 4가지 동작을 표현한 모션을 구성해봤다. 우선 이렇게 스캐치를 해주었다. 정육면체에는 다양한 색상으로 어느정도 명암..
 [드로잉] 스프링에 튕기는 공
[드로잉] 스프링에 튕기는 공
이제 본격적으로 Aseprite를 활용해서 그림을 그릴 시간이다. 우선은 비교적 기초적인(?) 도형부터 그려보자. 마음같아서는 여러 구도로, 여러 명암으로 그려보고 싶은데 그게 쉽지 않다. (앞에서 미리 그려봤었는데 아직 도형도 여러 구도로 그리는게 어려워서 보류했다.) 사실 명암을 넣는 것도 숙달되지 않고, 그냥 겉보기로 따라하는 식으로 그리고 있어서 원래 명암도 넣어주지 않으려고 했는데, 안그러면 입체감이 살아나질 않을 것 같아서 넣어봤다. 바닥과 명암을 사용하여 입체감을 살려준 공을 그려준다. 그 다음 스프링을 그려주고.. 공을 그릴 Layer 1, 스프링을 그릴 Layer 2, 하얀색 Background Layer을 생성해 준 후, 애니메이션을 구성할 Frame을 여러 개 만들어준다. Frame ..
 [드로잉] Aseprite 알아보기 - Timeline.
[드로잉] Aseprite 알아보기 - Timeline.
이제 Aseprite를 이해하는데 있어서 아주 기초적이고 중요한 몇가지를 알아보았다. Aseprite를 실행시키면 처음 보는 Home 화면, Preference 환경설정, 상단의 Menu, 색상을 결정하는 Palette, 가장 큰 비중을 차지하는 Canvas (브러쉬의 타입과, 타입별 상단 단추 옵션) 까지. 이 정도만 확실하게 알고있으면 Aseprite를 활용하는데 큰 어려움은 없을 것이다. 이제 마지막으로 Timeline에 대해서 알아보며 Timeline 내 Layer, Frame에 관해서 조금 더 자세하게 다뤄보겠다. 이 글을 읽는 분들은 Canvas에서 브러쉬를 제대로 활용할 수 있는 드로잉 실력을 충분히 기르고 난 후에, 나중에 Timeline에 대해서 알아볼 때 이 글을 참고해도 좋을 것 같다..
 [스포 주의] 귀멸의 칼날을 처음 접한 사람의 <귀멸의 칼날: 무한열차편> 후기.
[스포 주의] 귀멸의 칼날을 처음 접한 사람의 <귀멸의 칼날: 무한열차편> 후기.
https://movie.naver.com/movie/bi/mi/basic.nhn?code=196051 극장판 귀멸의 칼날: 무한열차편 혈귀로 변해버린 여동생 ‘네즈코’를 인간으로 되돌릴 단서를 찾아 비밀조직 귀살대에 들어간 ‘탄지로... movie.naver.com 15세 관람가 개봉일: 2021.01.27. 관람객 평점: 9.62 평점: ★★☆☆☆(점수로 따지면, 4.23) "입문자로서는 아쉬웠지만 다시한번 찾아보고, 더 알아보고 싶은 마음을 심어준 영화" 배경 지식의 부재로 인한 아쉬움. 상당히 아쉬웠다. 귀멸의 칼날이라는 애니메이션에 대해 하나도 모르는 상태로 영화를 보았다. 웹툰이나 SNS 등 각종 플랫폼 등에서 많은 사람들이 요즘 '귀칼' '귀멸의 칼날' 관련된 이야기를 하는 것을 많이 보았고..
