| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 픽셀아트
- 모작
- photoshop
- 픽셀 아트
- 도트
- 에이세프라이트
- 드로잉
- 포토샵
- Pixelart
- 멋쟁이사자처럼
- COSMO
- 인디게임 개발
- 기초
- 자원순환보증금관리센터
- 노하우
- 연습
- menu
- layer
- pixel art
- 애니메이션
- Aseprite
- 개발
- 서포터즈
- 드로잉 연습
- 스마일게이트
- 도트공부
- 채색
- 장학팀
- 반환원정대
- TOOL
- Today
- Total
목록드로잉/드로잉(Aseprite) (30)
소소한 나의 하루들
 [드로잉] <이별의 아침에 약속의 꽃을 장식하자> 속 밤거리 시내 골목
[드로잉] <이별의 아침에 약속의 꽃을 장식하자> 속 밤거리 시내 골목
321*200 Size의 작품이다. 바로 직전 에서 실수로 파일을 몽땅 다 날려버린 경험을 했기에 이번 작품에서는 하나하나 그리면서도 신중하게 임할 수 있었다. 항상 드로잉 연습으로 그림을 그리기 위해 Aseprite를 키면, 그 전까지 이것도 그려보고.. 저것도 그려보고 이건 이렇게 이런 컨셉과 포인트를 부여하고.. 이렇게 막 샘솟던 아이디어와 설렘, 기대가 걱정 반 셀렘 반, 기대 반 막막함 반으로 바뀌어버린다. 그래서 주변에서 소재를 찾아도 좋고, 이렇게 봤던 영화의 인상깊은 장면을 그려보는 것도 정말 좋은 방법이라고 생각한다. 이번 작품은 바로 최근에 본 영화인 에 나오는 한 밤거리 시내 길목 장면이다. 간략하게 해당 장면 상황만 스포가 되지 않도록 설명하면, 주인공 '마키아'가 집을 뛰쳐나간 자..
 [드로잉] 지하철 타며 이어폰으로 음악듣는 사람
[드로잉] 지하철 타며 이어폰으로 음악듣는 사람
300*200 Size의 작품이다. 우선.. 정말 안타까운 실수로 타임랩스 형식 기록물을 남기려다가 페인트 툴을 잘못 클릭하는 바람에 ase파일 저장없이 gif 파일만 남기고 기록, 파일을 싹 날려버렸다.. OTL 다음에는 진짜 진짜 주의해서 페인트 툴이 활성화되어있는 상태로 Ctrl+Z&Ctrl+Y를 응용한 타임랩스 제작 과정 기록물은 시도하지 말아야겠다. 그래도 남은 gif 파일을 살려서 그나마 마무리짓기는 했지만.. 너무너무 아쉬울 따름이다. 이번 작품은 그런 이유로.. 스캐치 자료도 없고, 작업과정 타임랩스 기록물도 없다. 그냥 작품만 남았다..ㅎㅎ 그래도 열심히 공들여서 만든 작품인데 작업과정이나 그런.. 일련의 어떠한 자료도 남지 못했다는게 아쉽다. (움짤을 살려 만든 ase파일은 남았지만) ..
 [드로잉] 주먹 쥐는 손의 움직임 변화
[드로잉] 주먹 쥐는 손의 움직임 변화
이번 작품은 230*230 Size이다. 손은 여러 관절, 굴곡진 부분이 다양해서 여러 명암의 정도와 입체감을 디테일하게 표현하기 좋은 소재 중 하나로 뽑힌다. 그런 의미에서 한번 손을 그려보았다. 정말 다양한 포즈로 나중에도 다시한번 손을 그려볼 것이지만, 우선 오늘은 단순하게 주먹을 쥐는 모션을 하나하나 그려보았다. 그저 주먹을 쥐는 행위 하나일 뿐이었는데도 상당히 그리기 복잡했다. 이번에는 스캐치를 전체적으로 그리고 그 다음 채색을 입히는 방식이 아니라, 가장 기본적인 펼친 손을 그리고나서 이를 관절, 마디마다 조정하고, 보정해주면서 채색과 스캐치를 동시에 진행하였다. 이번 작품을 그리기 전 손 그림을 내 손을 보며 그려봤었는데 살짝 뭔가 부자연스러웠다. 이걸 좀 더 보정하면 더 괜찮은 작품이 나왔..
 [드로잉] 알아두면 분명 쓸모있는 유용한 기능, 주의할 점
[드로잉] 알아두면 분명 쓸모있는 유용한 기능, 주의할 점
이번에 드로잉 작업을 여러 번 해보면서, 여러 피드백과 그리면서 이건 주의해야겠다, 이건 유용한 기능이니 잘 알아두자.. 등등에 대해서 좀 알게되었다. 이렇게 드로잉 작업을 하면서 틈틈히 알게된 점을 모아서 글을 작성해서 기록으로 남겨두는 것은 나중에도 찾아볼 수 있고, 가끔씩 상기시킬 수 있으니 아주 좋은 습관이 된다. ▪ 선택영역 지정 후, Ctrl+U 유용 선택영역에 대해 색도(H: Hue)/채도(S: Saturation)/명도(V: Value)/투명도(A: Alpha)를 조절해줄 수 있는 기능이다. 이 기능을 알았다면, 작품에서 색도를 조절하여 표현해줄 수도 있었을 것이다. 그리고 그동안 하나하나 픽셀단위로 불투명도를 조절하여 색을 덧칠해주는 방식을 사용했었는데, 투명도를 조절하여 이를 조절해줄 ..
 [드로잉] 16가지 자연계 속성 오브( 16 Orbs of Natural attributes)
[드로잉] 16가지 자연계 속성 오브( 16 Orbs of Natural attributes)
이번 작품은 256*256 Size로 만들었다. 이번에는 각 원소별.. 사실 원소는 아니지만, 여러 게임에서 흔히 쓰이고 있는 자연계 속성별 원소 오브를 그려보았다. https://youtu.be/Nr0vrf6vOaQ 위 유튜브 영상을 많이 참고해서 그렸다. 자연계 속성은 하나 당 64*64 Size로 16개로 정했다. 결과적으로 256*256 (4x4|64x4=256) Size의 작품이다. 불(Fire) / 물(Water) / 바람(Wind) / 땅(Earth) / 나무(Tree) / 어둠(Dark) / 빛(Light) / 독(Poison) / 생명(Life) / 눈(Snow) / 용암(Lava) / 공기(Air) / 번개(Thunder) / 구름(Cloud) / 밤(Night) /낮(Day) 아무래도..
 [드로잉] 검투장 출전을 기다리고 있는 중세 기사
[드로잉] 검투장 출전을 기다리고 있는 중세 기사
이번 작품은 256*299 Size의 Canvas이다. 처음으로 인물 작품을 그려봤다. 인물로 어떤 소재를, 어떤 크기로 그리면 좋을까 고민해보았다. 내가 여백에 색을 채워넣을 때 아직 브러쉬 조작도 미숙하고 브러쉬 조작 도중 가끔 공백으로 색을 못 채우는 실수가 잦다는 것을 기억했다. 이를 연습할 수 있게끔 조금은 복잡한 인물을 그리면 좋겠다 싶어 라는 주제를 선정하였다. 우선 구글에서 중세 기사 이미지가 어떤 것이 있는지 찾아봤다. https://www.donga.com/en/article/all/20210810/2845177/1 Armors and their design The armors of a medieval knight are one of the most popular collections ..
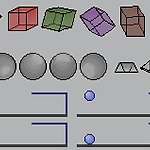
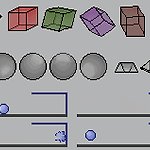
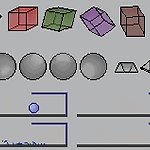
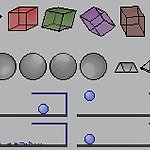
 [드로잉] 여러 구도에서 본 정육면체, 여러 방향에서 빛 반사되는 쇠 공, 4가지 물리 현상을 표현한 공
[드로잉] 여러 구도에서 본 정육면체, 여러 방향에서 빛 반사되는 쇠 공, 4가지 물리 현상을 표현한 공
본 작품은 254*159 Size의 Canvas다. 원래 처음 계획 상으로는 인물을 그려볼 차례였으나, 내가 명암과 여러 구도, 물리법칙에 따른 애니메이션 구성 등에 대해 좀 더 익혀볼 필요가 있다고 느꼈다. 음... 색 조합에 대해서도 공부해볼 예정이다. 저번 풍경 작품에서 벽지와 바닥 간 색을 어떻게 배정해야할지 고민을 정말 오랫동안 했다. 이제부터는 유튜브 강의도 좀 참고하면서 배워볼 생각이다. 혼자 머릿속으로 생각만 했던 것을 어떤 기초 없이, 이론 없이 바로 그려보려니 어려운 것 같다. 강의를 참고하면서 연습하면 더 도움이 될 것이다. 그래서 3가지(정확히는 4가지) 여러 사물들과 4가지 동작을 표현한 모션을 구성해봤다. 우선 이렇게 스캐치를 해주었다. 정육면체에는 다양한 색상으로 어느정도 명암..
 아이디어 저장소.
아이디어 저장소.
여러 피드백이나, 아이디어, 소재나 여러 주문 사항에 관한 정보와 이야기를 받습니다. ※ 이 글은 추후에 제대로 정리해서 수정하겠습니다.
 [드로잉] 활기찬 대화를 나누는 용병들의 술집.
[드로잉] 활기찬 대화를 나누는 용병들의 술집.
200*100 Size의 Canvas다. 풍경? 풍경이라고 생각하면 될 것 같다. 네이버 웹툰 분위기를 살린 용병들의 술집을 표현해보고 싶었다. 우선 처음이지만, 그래도 스케치하는 부분에 있어서는 그렇게까지 어렵지는 않았다. 우선 용병들이 앉을 탁자와 요즘 Pub같이 주문을 받는 공간, 그리고 창문을 만들어주었다. (술집 내부 풍경은 Background' Layer에다가 그렸다.) 여기까지만 해도 엄청 잘 그린 것 같은데... 괜히 뿌듯했다. 사실 도형 툴 이용해서 원 그려주고, 직선 툴 이용해서 그려주면 되는 부분이라 생각보다는 어렵진 않았다. 레이어를 나눠서, 밤하늘(Background), 술집 안 배경, 사물들, 사람들 이렇게 총 4개의 레이어를 나눠주었다. 그 다음 탁자, 선반 위에 물건들을 놓아..
 [드로잉] 스프링에 튕기는 공
[드로잉] 스프링에 튕기는 공
이제 본격적으로 Aseprite를 활용해서 그림을 그릴 시간이다. 우선은 비교적 기초적인(?) 도형부터 그려보자. 마음같아서는 여러 구도로, 여러 명암으로 그려보고 싶은데 그게 쉽지 않다. (앞에서 미리 그려봤었는데 아직 도형도 여러 구도로 그리는게 어려워서 보류했다.) 사실 명암을 넣는 것도 숙달되지 않고, 그냥 겉보기로 따라하는 식으로 그리고 있어서 원래 명암도 넣어주지 않으려고 했는데, 안그러면 입체감이 살아나질 않을 것 같아서 넣어봤다. 바닥과 명암을 사용하여 입체감을 살려준 공을 그려준다. 그 다음 스프링을 그려주고.. 공을 그릴 Layer 1, 스프링을 그릴 Layer 2, 하얀색 Background Layer을 생성해 준 후, 애니메이션을 구성할 Frame을 여러 개 만들어준다. Frame ..
