| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 인디게임 개발
- 자원순환보증금관리센터
- 픽셀 아트
- Pixelart
- 포토샵
- 도트공부
- Aseprite
- 픽셀아트
- 스마일게이트
- photoshop
- layer
- 도트
- 애니메이션
- TOOL
- 연습
- 서포터즈
- 개발
- 드로잉 연습
- 장학팀
- 기초
- 노하우
- menu
- 에이세프라이트
- 멋쟁이사자처럼
- 반환원정대
- 모작
- COSMO
- 드로잉
- pixel art
- 채색
- Today
- Total
소소한 나의 하루들
[드로잉] Aseprite 알아보기 - Timeline. 본문
이제 Aseprite를 이해하는데 있어서 아주 기초적이고 중요한 몇가지를 알아보았다. Aseprite를 실행시키면 처음 보는 Home 화면, Preference 환경설정, 상단의 Menu, 색상을 결정하는 Palette, 가장 큰 비중을 차지하는 Canvas (브러쉬의 타입과, 타입별 상단 단추 옵션) 까지. 이 정도만 확실하게 알고있으면 Aseprite를 활용하는데 큰 어려움은 없을 것이다.
이제 마지막으로 Timeline에 대해서 알아보며 Timeline 내 Layer, Frame에 관해서 조금 더 자세하게 다뤄보겠다.
이 글을 읽는 분들은 Canvas에서 브러쉬를 제대로 활용할 수 있는 드로잉 실력을 충분히 기르고 난 후에, 나중에 Timeline에 대해서 알아볼 때 이 글을 참고해도 좋을 것 같다.
생각해보니 Layer는 거의 필수적인 기능인데, Layer 없이 쓰는 Aseprite는 그림판을 쓰는 것과 다를 바 없어보이긴 한다.
여기까지 공부했다면 이제는 실제로 드로잉을 해보며 작품도 제작해보고, 제작 과정이나 여러 피드백 목적의 글도 올리면서 실력을 갈고 닦을 일만 남았다고 본다.
Aseprite의 주요 3요소인 Palette, Canvas, Timeline 중 마지막 Timeline에 대해서 알아보자.

Timeline에서는 Aseprite를 활용하며 자주 쓰이는 Layer, Frame에 관련된 것들을 컨트롤할 수 있다. Layer를 통해 상위/하위 Layer를 생성하고, 여러 그림이나 이미지들을 쉽게 덧씌우고, 수정할 수 있으며 분리된 Layer들을 간편하게 표시하거나 위치를 조작하며 Canvas의 작업물을 조직화할 수 있다. Frame에서는 애니메이션을 제작하는데 필수적인 여러 컷들을 캔버스를 통해 그려낼 수 있는데, Animation을 통한 여러 이미지 소스 제작에 용이하다.
Timeline은 Aseprite 활용에 있어서 빼놓을 수 없는 요소라고 생각한다. Timeline을 확실하게 알지 못한 상태로 제대로 활용도 못한다면, Aseprite 가격 20000원 중 10000원 가치의 기능만 쓰고 있다고 생각한다.

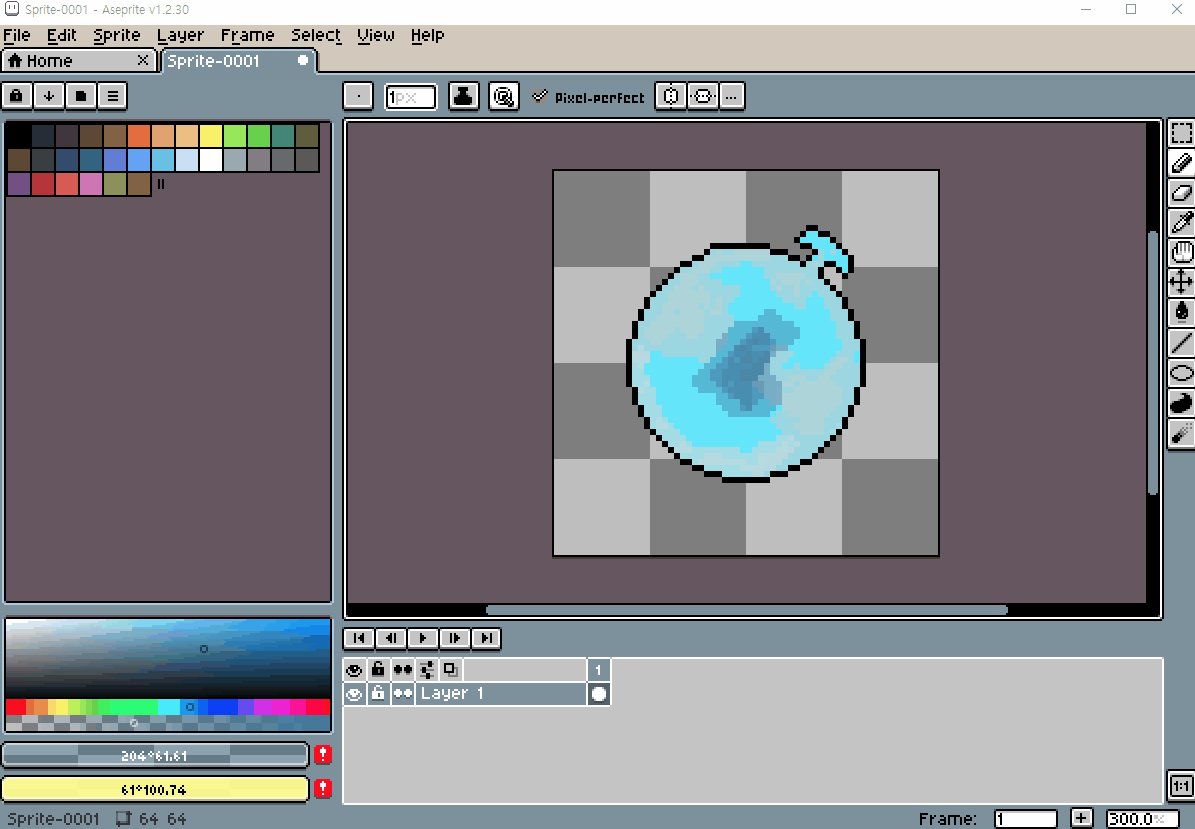
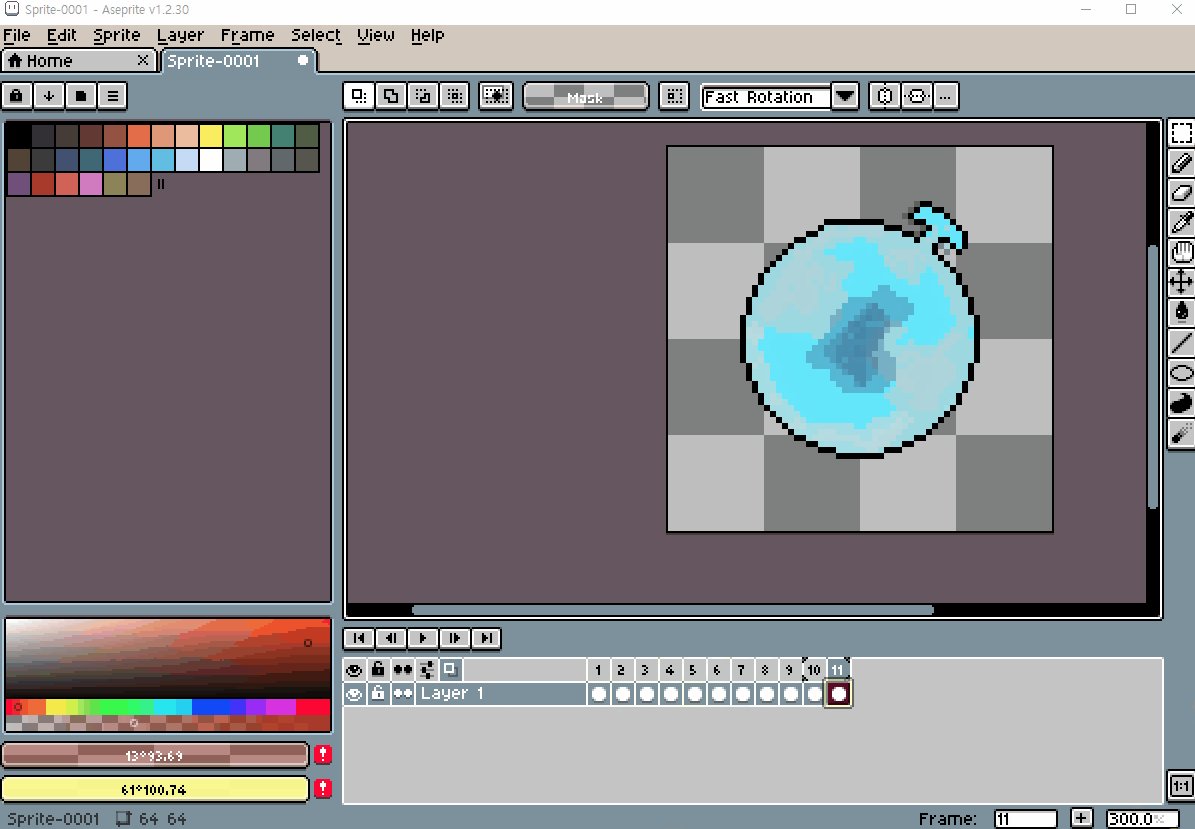
위 사진은 Timeline이다. 여기서 Layer와 Frames에 관한 전반적인 조작과 현재 Frame, Layer의 위치, 배율 등을 확인할 수 있다.
▪Timeline

우선 Timeline의 구성 요소를 살펴보자.
Layer 1, Layer 2 등으로 표시된 가로줄(행)이 Layer, 위의 1, 2, 3, 4, 5의 숫자로 표시된 세로줄(열)이 Frame이다. 동그라미로 표시된 부분은 Cel이다. 위에 동영상 재생 관련 버튼처럼 보이는 것이 애니메이션을 재생할 수 있는 Animation Controls이다. 그 외 1번째 열의 눈 표시는 Layer 숨김/표시를 설정하는 Layer Visibility, 2번째 열의 자물쇠 표시는 Layer 잠금/잠금해제를 설정할 수 있는 Lock Layer, 3번째 열은 앞으로 생성할 Frame이 이전의 Layer와 동일한 Cel을 유지하도록 설정할 수 있는 Continuous Layer이다. Layer 상단에 있는 버튼 2개는 Timeline과 Layer_Frame과 관련된 설정을 할 수 있는 Timeline&Onion Skin Controls이다.
※ 앞으로 캔버스에 그려지는 대상은 오브젝트/배경으로 나뉜다.
▸Layer
위 사진에 Layer (숫자)나 Background라고 써져있는 가로줄이 하나의 Layer이다.
Layer 1, Layer 2, Layer3 ... 등으로 표시된 가로줄(행). 숫자가 낮은 하위 Layer일수록, 숫자가 비교적 높은 상위 Layer에 의해 가려진다. (숫자가 낮은 Layer의 오브젝트가 숫자가 높은 Layer의 오브젝트 뒤에 위치한다.)
Layer를 생성하면 Layer 1, Layer 2, Layer3 ... 으로 기본적으로 숫자로 표시된다. (이름 설정 가능) '더블클릭'을 하거나 선택된 Layer 위에 마우스 커서를 대고 마우스 우클릭, 바로가기 메뉴에서 'Properties'탭을 눌러서 해당 Layer의 Layer Properties 창에서 이름, 투명도, 모드를 설정해줄 수 있다.
1) Layer
오브젝트를 편집할 수 있다. 드로잉 작업물이 배경이 아닌, '오브젝트'로 취급된다.
하위 숫자 Layer보다 상위 숫자 Layer가 앞에 위치하게 된다.
2) Background
현재 설정된 배경색으로 배경을 설정할 수 있다. Background Layer에 그리는 모든 작업은 '배경'으로 취급된다.
-생성(New Layer): 바로 위에 생성하려는 해당 Layer 클릭 후, 단축키 Shift+N를 누르거나, 마우스 우클릭>바로가기 메뉴: New Layer 클릭.
-위치 이동: Layer를 클릭해준 후, 나타나는 노란 박스의 테두리에 커서를 갖다대면 마우스 포인터가 십자 화살표 커서로 변하는데, 이때 해당 Layer의 위치를 조정해줄 수 있다.
-삭제(Delete): 삭제하려는 Layer를 선택한 후, 단축키 Delete를 누르거나 마우스 우클릭>바로가기메뉴: Delete Layer 클릭.
-복제(Duplicate): 복제하려는 Layer를 선택한 후, 마우스 우클릭>바로가기 메뉴: Duplicate 클릭.
-그룹 설정(New Group): 하나, 혹은 여러개의 Layer를 선택한 후, 그룹으로 묶을 수 있다. 그룹으로 설정하려는 Layer를 선택한 후, 단축키 Alt+Shift+N을 누르거나, 마우스 우클릭>바로가기 메뉴: New Group 클릭.
-Layer 병합(Merge Down): 바로 밑의 Layer와 선택된 Layer를 합친다. 범위로 설정한 Layer들 중 가장 상위 Layer를 기준으로 합칠 수도 있다. 마우스 우클릭>바로가기 메뉴: Merge Down 클릭.
-Background로 Layer 병합(Flatten): Background를 제외한 모든 Layer를 Background Layer로 합친다. 마우스 우클릭>바로가기 메뉴: Flatten 클릭.
-Background로 보이는 Layer 병합(Flatten-Visible): 숨김(Layer Visibility: Off) 설정을 해놓은 Layer를 제외한 모든 Layer를 Background Layer로 합친다. 마우스 우클릭>바로가기 메뉴: Flatten-Visible 클릭.
-Layer를 Background로 변환(Background from Layer): Background Layer가 없는 상태에서, 어떤 Layer를 지정하여 Background Layer로 변환할 수 있다. 마우스 우클릭>바로가기 메뉴: Background from Layer 클릭.
-Background를 Layer로 변환(Layer from Background): Background Layer를 일반 Layer로 변환할 수 있다. 마우스 우클릭>바로가기 메뉴: Layer from Background 클릭.
3) Layer Visibility
1번째 열의 눈 표시이다. 기본으로는 눈을 뜨고있는 상태이고, 클릭하면 눈을 감았다 떴다 하는 것을 확인할 수 있는데, Layer를 표시할지, 숨길지 설정할 수 있다. 각각의 Layer 혹은 Layer 전체에 대해서 적용할 수 있다.
4) Lock Layer
2번째 열의 자물쇠 표시이다. 기본으로는 자물쇠가 열려있는 상태, 클릭하면 자물쇠를 닫았다, 열었다 할 수 있다. 이는 Layer를 잠글지 말지 설정할 수 있는데, 잠근다는 것은 곧 Layer에 대한 모든 수정이나 삭제, 편집까지 할 수 없도록 Layer를 잠그는 것이다. 각각의 Layer 혹은 Layer 전체에 대해서 적용할 수 있다.
5) Continuous Layer
3번째 열의 동그라미 표시이다. 기본적으로 동그라미 2개가 표시되며, 클릭하면 하나의 긴 타원과 기본으로 표시되는 작은 동그라미 2개가 표시된다. 이 옵션은 앞으로 생성할 Frame의 각 Layer에 대한 Cel이 이전과 동일한 Cel을 유지하도록 해줄 수 있다. 동그라미 2개는 그러한 설정을 해제하는 것이고, 긴 타원은 이전 Cel과 생성할 Cel이 동일하도록 유지시켜주는(Rink기능과 동일) 옵션을 활성화하는 것이다. 각각의 Layer 혹은 Layer 전체에 대해서 적용할 수 있다.

6) Timeline&Onion Skin Controls
Layer 상단의 (3), (4), (5) 전체 Layer 대상 버튼 옆 2개의 설정 단추이다.
6-1) Timeline&Onion Skin Controls
왼쪽의 조절 스위치 단추는 Timeline과 Onion Skin에 대해서 설정할 수 있다. 위쪽 설정에서는 Timeline의 위치나, 첫번째 Frame을 어디서부터 시작해줄지, Thumbnails(썸네일)은 각 Cel에 그려져있는 모습들이 썸네일로 작게 표시되는데, 이 옵션에서 각 Cel의 Thumnails의 크기나 Overlay 옵션을 조절할 수 있다. (기본값: Thumbnails Size:1 Overlay Size: 5)
하단의 Onion Skin 설정에서는 Onion Skin의 표시 모드나 투명도 등에 대한 설정을 할 수 있다.
※ 개인적으로 Thumbnails은 Cel에 어떤 것이 그려져있는지 잠시 확인하는 용도 외에 따로 조작하지 않는 것을 추천한다.
6-2) Onion Skin
오른쪽 사각형 단추는 Onion Skin 활성화 여부에 대해서 설정할 수 있다. 기본으로 Off상태이나, 클릭하면 클릭했다는 표시가 나타난다. 활성화 시, 현재 Frame 앞, 뒤의 Frame이 투명하게 표시된다.
Onion Skin을 이용하여 각 Frame 간 동작을 부드럽게 조정해줄 수 있다.
▸Cel
각 Frame마다, 각 Layer에 대한 Cel이 배정이 되는데, Cel에 어떠한 것도 그려져있지 않으면, 빈 동그라미로 하얀색으로 표시되지 않는다. 점 하나라도 그려져 있다면 하얀색 꽉찬 동그라미로 표시된다.
-투명도 조절(Cel Properties): 해당 Cel의 투명도를 설정할 수 있는 Cel Properties 창이 나타난다. 지정하고자 하는 Cel 클릭 후, 마우스 우클릭>바로가기 메뉴: Cel Properties 클릭.
-위치 이동: 이동할 Cel을 클릭해준 후, 나타나는 노란 박스의 테두리에 커서를 갖다대면 마우스 포인터가 십자 화살표 커서로 변하는데, 이때 해당 Cel의 위치를 조정해줄 수 있다. 하나 또는 여러 개의 Cel의 위치 이동이 가능하며, 위치 이동 시, 기존 위치의 Cel은 비어있게 된다.
-삭제(Delete): 해당 Cel을 삭제할 수 있다. 지정하고자 하는 Cel 클릭 후, 마우스 우클릭>바로가기 메뉴: Delete 클릭.
-링크 설정(Link Cels): 여러 Cel을 범위로 설정하여 제일 첫 Cel과 동일한 Cel을 유지하도록 Link를 설정한다. Cel 범위 설정 후, 마우스 우클릭>바로가기 메뉴: Link Cels 클릭.
-링크 해제(Unlink): 설정된 Link를 해제할 수 있다. Link 해제할 Cel 선택 후, 마우스 우클릭>바로가기 메뉴: Unlink 클릭.
-복제(Duplicate Cel(s)): 하나 또는 여러 개의 Cel을 복제할 수 있다. 복제 시, 바로 옆에 복제된 Cel이 나타나며, Frame이 부족하면 새로운 Frame이 생성되고, 거기에 Cel이 복제된다. 복제할 Cel(하나 또는 범위) 지정 후, 단축키 Alt+D를 누르거나, 마우스 우클릭>바로가기 메뉴: Duplicate Cel(s) 클릭.
-링크 복제(Duplicate Linked Cel(s)): 링크된 여러 개의 Cel을 복제할 수 있다. 복제 시, 바로 옆에 복제된 Linked Cel이 나타나며, Frame이 부족하면 새로운 Frame이 생성되고, 거기에 Linked Cel이 복제된다. 복제할 Cel(하나 또는 범위) 지정 후, 단축키 Alt+M를 누르거나, 마우스 우클릭>바로가기 메뉴: Duplicate Linked Cel(s) 클릭.
▸Frame
Frame은 애니메이션을 구성하는 여러 컷을 말한다. 컷이 많을 수록 좀 더 자연스럽고 섬세한 묘사가 가능하다. Timeline에서 가로 줄(행)이 Layer였다면, 세로 줄(열)의 1, 2, 3, 4, 숫자로 된 부분이 Frame이다.
Frame은 애니메이션을 구성하고, 직접적으로 관여하는 컷이기 때문에 Frame에 대해서 기능을 알아본 후, 직접 그려보면서 파악하자.
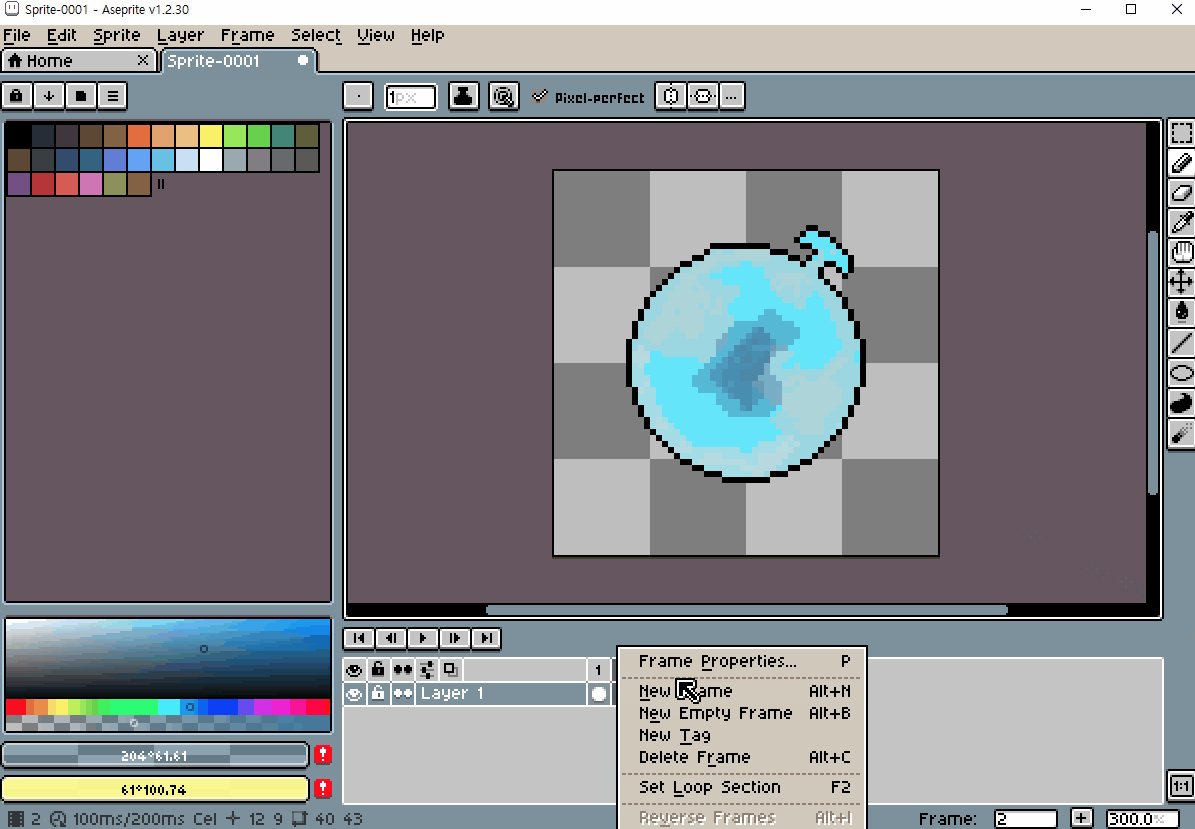
-지속시간 설정(Frame Properties): 지속시간을 Frame Properties 창에서 Duration(milliseconds)를 설정하여 한 프레임의 지속시간을 조정할 수 있다. (기본값: 100 milliseconds) Frame 번호에 커서를 대고 마우스 우클릭>바로가기 메뉴: Frame Properties 클릭.
-생성(New Frame): 새 Frame을 생성한다. 단축키 Alt+N을 누르거나, 마우스 우클릭>바로가기 메뉴: New Frame 클릭.
-빈 Frame 생성(New Empty Frame): Cel이 비어있는 Frame을 생성한다. 단축키 Alt+B을 누르거나, 마우스 우클릭>바로가기 메뉴: New Empty Frame 클릭.

-태그 생성(New Tag): 하나, 또는 여러 개의 Frame을 대상으로 태그를 달 수 있다. 동일한 Frame에 중복해서 태그를 지정할 수 있으며, 중복해서 태그를 지정하면 상위 태그, 하위 태그로 나뉠 수 있다. Tag Properties 창에서 시작 Frame과 끝 Frame을 설정하여 범위를 지정할 수 있고, 태그의 이름이나 색상, 애니메이션 방향도 지정할 수 있다. 마우스 우클릭>바로가기 메뉴: New Tag 클릭.
※ Layer의 그룹과 유사하다고 생각하면 된다.
-삭제(Delete Frame): Frame을 삭제한다. 삭제할 Frame을 선택한 후 단축키 Alt+C를 누르거나, 마우스 우클릭>바로가기 메뉴: Delete Frame 클릭.
-반복 구간 설정(Set Loop Section): 애니메이션이 반복될 Frame 구간을 설정한다. 반복될 Frame 구간을 설정한 후 단축키 F2를 누르거나, 마우스 우클릭>바로가기 메뉴: Set Loop Section 클릭.
-Frame 반전(Reverse Frames): Frame의 순서를 반전시킨다. 반전시킬 Frame 구간을 설정한 후 단축키 Alt+I를 누르거나, 마우스 우클릭>바로가기 메뉴: Reverse Frames 클릭.
▸Animation Controls

애니메이션을 구성하는 여러 Frame 컷을 제작했으면, 이를 재생하여 애니메이션 동작을 확인할 수 있는 버튼이다.
Timeline 제일 위쪽의 버튼 구성이다. 다른 동영상 재생과 마찬가지로, 재생/멈춤/한칸 앞으로(뒤로)이동/맨 앞으로(뒤로) 이동을 할 수 있고, 0.25배속부터 3배속까지 속도조절을 할 수 있다. 기본값은 1배속이다.

먼저, 적당한 사물을 그릴 것이니, 64*64 Size의 Canvas를 준비한다.
※ 본인이 Sprite Canvas Size를 그리려는 것보다 더 작게, 혹은 더 크게 그렸다면, Sprite 생성 후에도 Canvas 크기를 조정할 수 있으니, 걱정하지 말자.

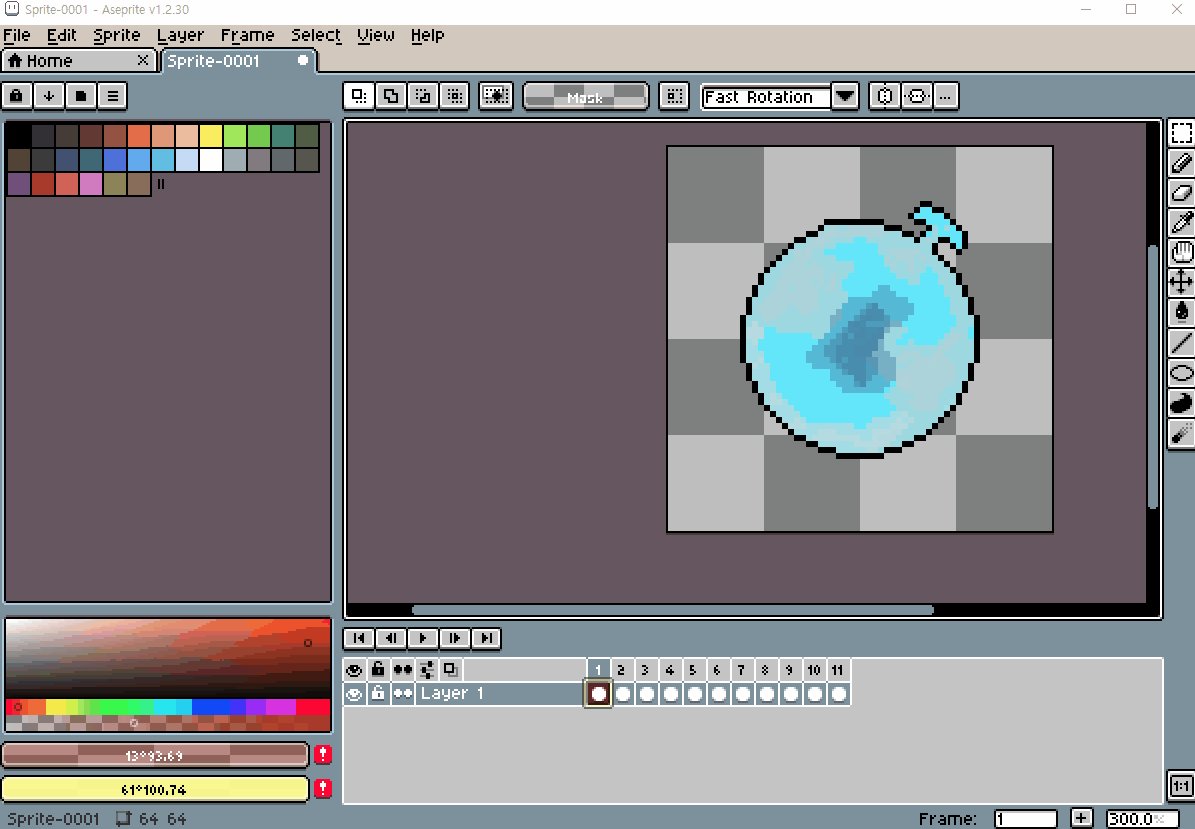
넥슨의 크레이지 아케이드 물풍선을 한번 그려보자.
https://ca.nexon.com/Home/Index
크레이지아케이드
ca.nexon.com


우선 물풍선의 형태를 잡아주고, 적당한 색상을 넣어 물풍선을 완성해준다.


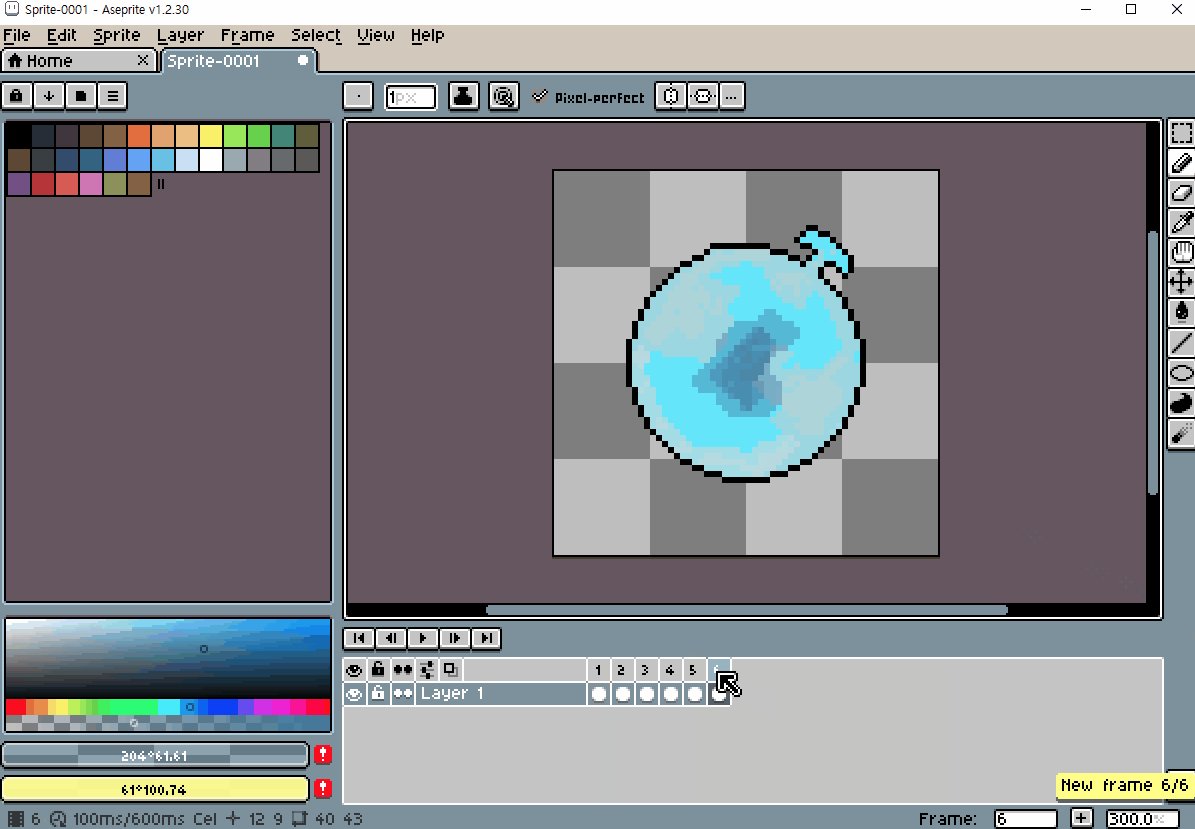
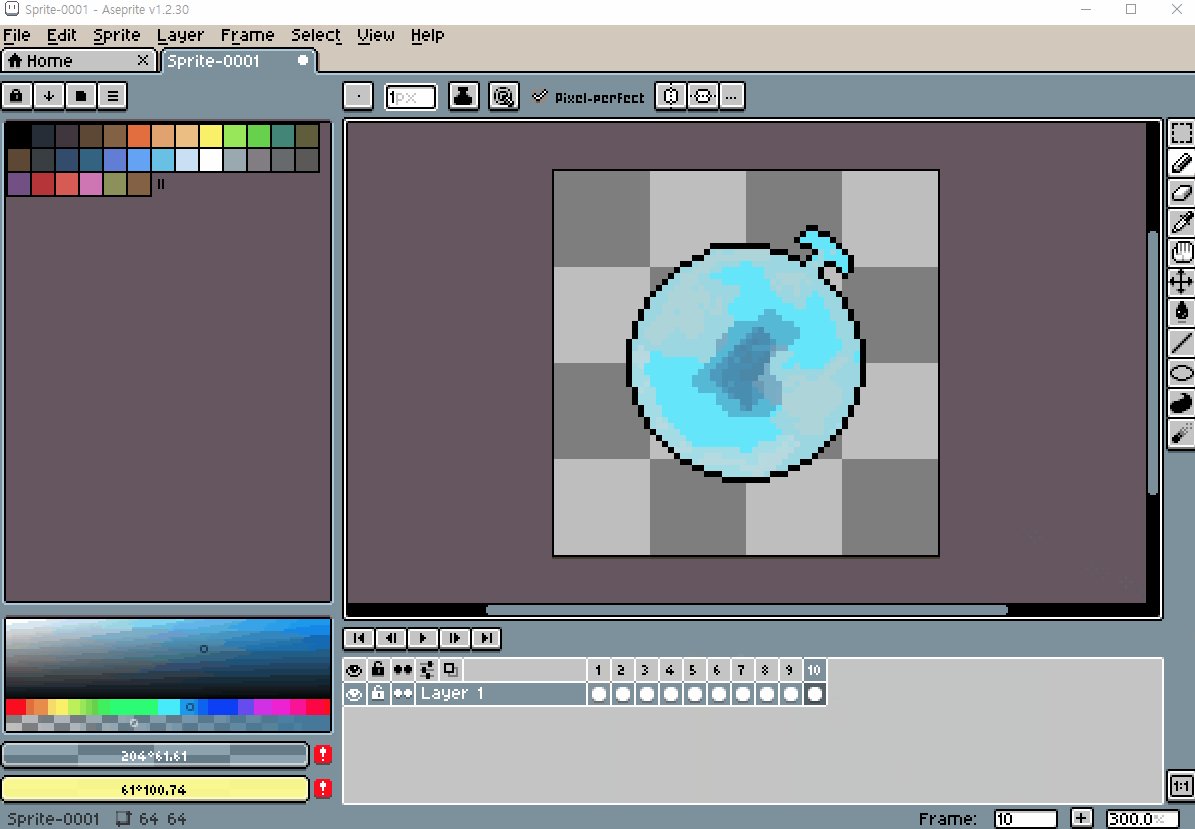
애니메이션을 구성할 10개의 Frame을 생성한다.

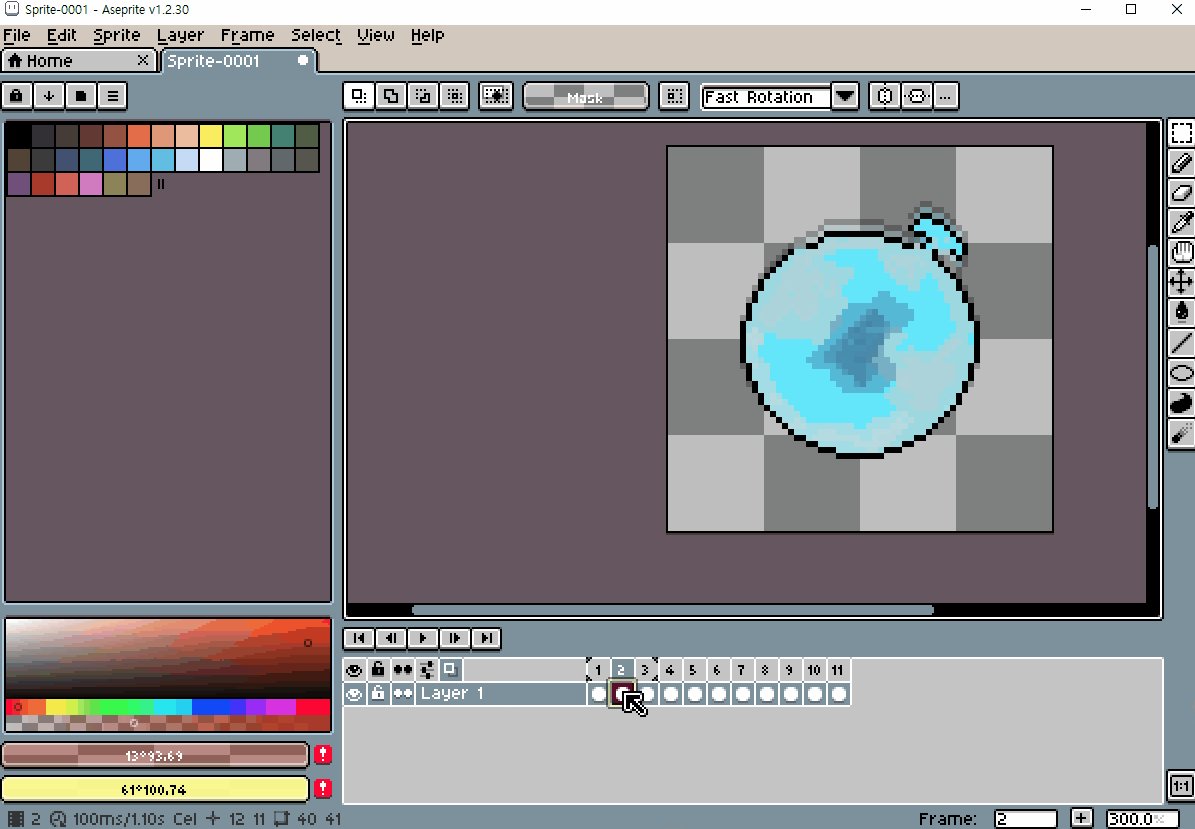
그리고, 각 Frame마다 물풍선의 동작을 조정해서 애니메이션을 구성해준다.

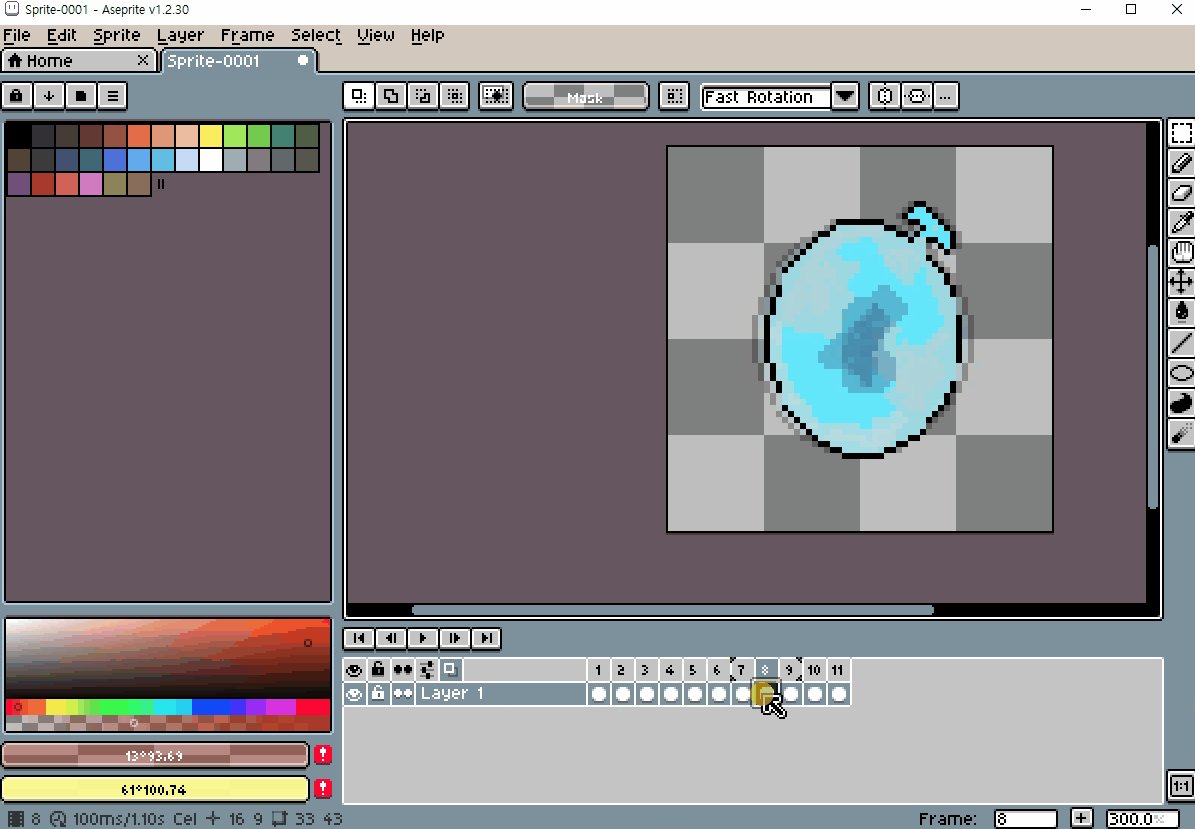
그리고 Onion Skin을 활성화하여 각 Frame마다 현재 Frame 앞, 뒤의 Frame 모습을 확인해보면 이렇게 나타난다.

이렇게 움직이는 물풍선을 만들 수 있다. 여기에 그림자를 표현하는 Layer나 배경 등을 넣으면 좀 더 디테일해지고 그림이 자연스러워지겠지.
지금은 단순히 Frame을 어떻게 사용하는지만 알아보고자 한 것이라, 많이 깨지고 살짝 부자연스러운 부분이 있지만, 이렇게 첫 Frame을 조정하여 애니메이션을 구성할 때는 Pixel이 깨져서 도형이 부자연스러워질 수 있기 때문에, 중간중간 다듬어주고 보정하는 작업이 필요하다.
'드로잉 > 드로잉(Aseprite)' 카테고리의 다른 글
| [드로잉] 활기찬 대화를 나누는 용병들의 술집. (0) | 2021.12.19 |
|---|---|
| [드로잉] 스프링에 튕기는 공 (0) | 2021.12.18 |
| [드로잉] Aseprite 알아보기 - Canvas_Brush. (0) | 2021.11.11 |
| [드로잉] Aseprite 알아보기 - Palette. (0) | 2021.11.08 |
| [드로잉] Aseprite 알아보기 - Menu(4). (0) | 2021.11.04 |




